Met een paar kleine aanpassingen is het platform helemaal in de stijl van de organisatie.
- Logo
- Kleur van de applicatiebalk
- Achtergrond
- Widgets
- Titels en tekst
- Tekst met opmaak
- Icoon (Favicon)
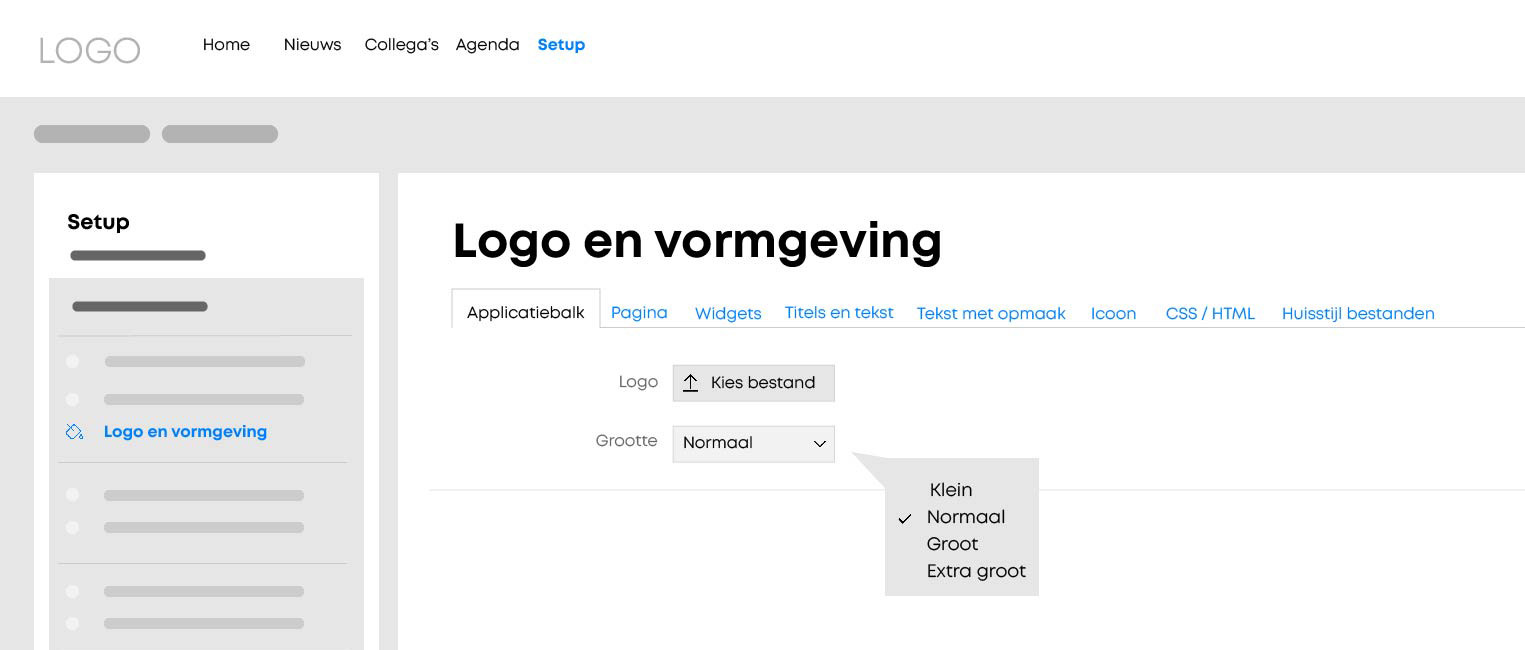
1. Het logo
- Ga naar Setup
- Algemeen
- Logo en vormgeving

Op het eerste tabblad Applicatiebalk kun je het logo uploaden en instellen hoe groot het logo moet worden weergegeven.
- Kies Toepassen om te zien of het goed staat. Zo niet, pas het aan en kies opnieuw Toepassen.
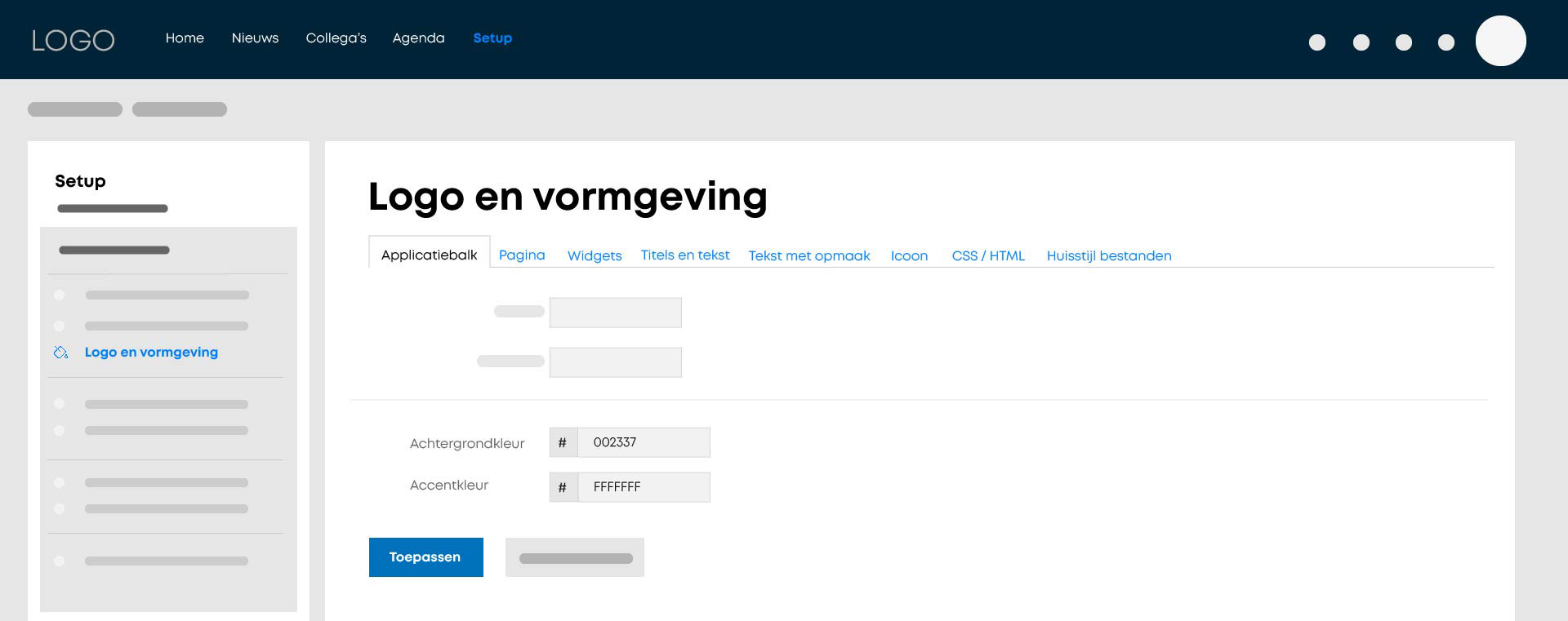
2. De kleur van de navigatiebalk
Op hetzelfde tabblad kun je de kleur van de navigatiebalk instellen. Dit kan met een hexidecimale code of kies een mooie kleur uit het kleurenpalet.
De tekst in de navigatiebalk is de Accentkleur.

3. Achtergrond
Bij het tabblad Pagina stel je de achtergrond in van het platform. Kies een rustige herkenbare kleur, upload een rustige afbeelding en stel bij Dekking de zichtbaarheid in.
4. Widgets
Ook de widgets kun je in een andere kleur zetten. Het bestaat uit 2 delen; de titel en de body. Experimenteer met de kleuren om te zien welke combinatie het beste resultaat geeft.
5. Titels en tekst
Naast de kleuren en grootte van de titels en tekst, is het ook mogelijk om een ander lettertype te kiezen.
6. Tekst met opmaak
Overal waar de tekstkleur aan te passen is (tekst met opmaak) kunnen de standaardkleuren aangepast worden naar kleuren die bijvoorbeeld beter bij de huisstijl van de organisatie passen.
7. Icoon / Favicon
Het icoon, ook wel favicon genoemd, is het laatste puntje van de vormgeving.
Dit is een klein icoon dat zichtbaar is in het tabblad in de browser. Beweeg de muis over het vraagteken om de beste afmetingen te kiezen.